7 Stylish Sub-Heading/Minor-heading/Heading Designs for Blogger Blog Post, When a author write content in Blogger Blog post then s/he use sub-headline to isolate some important part. It always break a monotonousness of readers while reading a big article.
In Blogger it is often default sub-headline/Head which is tailored with bit large font and dark color. But we can easily use custom sub-heading by using CSS. Though using Image will affect the loading time so we will just play with some CSS code to add some spice on your Blog Post Heading/sub-heading.
How To Install In Blogger:
Step 1 Log in to your Blogger Account and
Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> EditHTML
Step 3 Now find the </b:skin> by pressing Ctrl+F
Step 4 Copy any code from below and Paste the code above/before </b:skin>
Style 1
Code For Heading:
.post h2{margin-top:10px;max-width:95%;padding:6px 2px;color:#000;padding-left:10px;margin-bottom:10px;font-size:20px;font-family:'Oswald',sans-serif;background-color:#F8FAFD;text-decoration:none;border-left:10px solid #05A8FC;box-shadow:1px 1px 2px #dcdcdc;transition:border-left .777s;-webkit-transition:border-left .777s;-moz-transition:border-left .777s;-o-transition:border-left .777s;-ms-transition:border-left .777s}.post h2:hover{border-left:10px solid #FC2B2C}
Code For Sub-heading:
.post h3{margin-top:10px;max-width:95%;padding:6px 2px;color:#000;padding-left:10px;margin-bottom:10px;font-size:20px;font-family:'Oswald',sans-serif;background-color:#F8FAFD;text-decoration:none;border-left:10px solid #05A8FC;box-shadow:1px 1px 2px #dcdcdc;transition:border-left .777s;-webkit-transition:border-left .777s;-moz-transition:border-left .777s;-o-transition:border-left .777s;-ms-transition:border-left .777s}.post h3:hover{border-left:10px solid #FC2B2C}
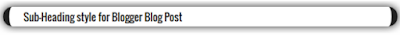
Style 2
.post h2{color:#222;border-left:10px solid #222;border-right:10px solid #222;padding:3px 5px 3px 20px;border-radius:15px;-moz-border-radius:15px;box-shadow:0 0 13px #222;-webkit-box-shadow:0 0 13px #222;-moz-box-shadow:0 0 13px #222}.post h2:hover{color:#219DFC;border-left:10px solid #219DFC;border-right:10px solid #219DFC;box-shadow:0 0 13px #219DFC;-webkit-box-shadow:0 0 13px #32A4FC;-moz-box-shadow:0 0 13px #32A4FC}
Code For Sub-heading:
.post h3{color:#222;border-left:10px solid #222;border-right:10px solid #222;padding:3px 5px 3px 20px;border-radius:15px;-moz-border-radius:15px;box-shadow:0 0 13px #222;-webkit-box-shadow:0 0 13px #222;-moz-box-shadow:0 0 13px #222}.post h3:hover{color:#219DFC;border-left:10px solid #219DFC;border-right:10px solid #219DFC;box-shadow:0 0 13px #219DFC;-webkit-box-shadow:0 0 13px #32A4FC;-moz-box-shadow:0 0 13px #32A4FC}
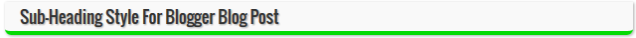
Style 3
Code For Heading:
.post h2{background:#F9F9F9;font-family:'Oswald',sans-serif;font-size:120%;padding:6px 12px;color:#333;text-shadow:1px 1px 1px #AAA;border-bottom:4px solid #03DA03;-webkit-border-radius:0 0 6px 6px;-moz-border-radius:0 0 6px 6px;border-radius:0 0 6px 6px;-webkit-box-shadow:1px 1px 2px #AAA;-moz-box-shadow:1px 1px 2px #AAA;box-shadow:1px 1px 2px #AAA;margin:6px 3px;text-transform:capitalize;width:95%;line-height:1em}.post h2:hover{border-bottom:4px solid #003F80}
Code For Sub-heading:
.post h3{background:#F9F9F9;font-family:'Oswald',sans-serif;font-size:120%;padding:6px 12px;color:#333;text-shadow:1px 1px 1px #AAA;border-bottom:4px solid #03DA03;-webkit-border-radius:0 0 6px 6px;-moz-border-radius:0 0 6px 6px;border-radius:0 0 6px 6px;-webkit-box-shadow:1px 1px 2px #AAA;-moz-box-shadow:1px 1px 2px #AAA;box-shadow:1px 1px 2px #AAA;margin:6px 3px;text-transform:capitalize;width:95%;line-height:1em}.post h3:hover{border-bottom:4px solid #003F80}
Style 4
Code For Heading:
.post h2{border-bottom-right-radius:15px;border-top-left-radius:15px;border:3px solid #fb0a26;padding:0 1px 4px 14px;box-shadow:#fb0a26 3px 3px3px;color:#fb0a26;font-family:'Oswald',sans-serif;font-size:120%;font-weight:400;margin:0 0 1em;text-transform:uppercase;text-shadow:#000 1px 1px 0}
Code For Sub-heading:
.post h3{border-bottom-right-radius:15px;border-top-left-radius:15px;border:3px solid #fb0a26;padding:0 1px 4px 14px;box-shadow:#fb0a26 3px 3px3px;color:#fb0a26;font-family:'Oswald',sans-serif;font-size:120%;font-weight:400;margin:0 0 1em;text-transform:uppercase;text-shadow:#000 1px 1px 0}
Style 5
Code For Heading:
.post h2{background:#333;margin:5px 4px 5px 0;padding:9px 0 9px 10px;border:0;color:#fff;font-size:120%;line-height:16px;font-family:'Oswald',sans-serif;text-decoration:none;text-transform:uppercase;box-shadow:4px 4px 0 rgba(33,33,33,0.45)}
Code For Sub-heading:
.post h3{background:#333;margin:5px 4px 5px 0;padding:9px 0 9px 10px;border:0;color:#fff;font-size:120%;line-height:16px;font-family:'Oswald',sans-serif;text-decoration:none;text-transform:uppercase;box-shadow:4px 4px 0 rgba(33,33,33,0.45)}
Style 6
Code For Heading:
.post h2{padding:5px;border:5px outset #000;color:#000;font:140% Oswald,Sans-Serif}
Code For Sub-heading:
.post h3{padding:5px;border:5px outset #000;color:#000;font:140% Oswald,Sans-Serif}
Style 7
Code For Heading:
.post h2{padding:5px;border:1px solid #ccc;-moz-box-shadow:0 0 20px rgba(0,0,0,.2);-webkit-box-shadow:0 0 20px rgba(0,0,0,.2);box-shadow:0 0 20px rgba(0,0,0,.2);color:#333;font:140% Oswald,Sans-Serif;text-transform:uppercase}
Code For Sub-heading:
.post h3{padding:5px;border:1px solid #ccc;-moz-box-shadow:0 0 20px rgba(0,0,0,.2);-webkit-box-shadow:0 0 20px rgba(0,0,0,.2);box-shadow:0 0 20px rgba(0,0,0,.2);color:#333;font:140% Oswald,Sans-Serif;text-transform:uppercase}
Step 5 Finally hit the Save Template button.
How to Use the Code in Blog Post?
Just go for new post and write article with Sub-Headline/minor headlines/heading. Now block the line and click on Sub-Headline/Minor-Headlines/Heading like below image. That’s it.
Just go for new post and write article with Sub-Headline/minor headlines/heading. Now block the line and click on Sub-Headline/Minor-Headlines/Heading like below image. That’s it.






















0 comments:
Post a Comment